Case Study
Wildlife and Conservation Application
Panda Rescue
Product Overview
My Role: UX Designer, Researcher and Developer
UI/UX designer from conception to delivery through agile development and design thinking.
My Responsibilities:
- User Research: Delving into the needs and behaviors of art enthusiasts to inform design decisions.
- Wireframing: Crafting both paper and digital wireframes to lay the foundation for intuitive user flows.
- Prototyping: Developing low and high-fidelity prototypes to visualize the end-to-end user experience.
- Development: Bringing the design to life with functional and responsive code.
- Usability Studies: Conducting thorough testing to refine and enhance the user interface.
- Accessibility: Ensuring the app is accessible to all users, including those with disabilities.
- Design Iteration: Continuously iterating on the design based on user feedback and usability findings.
Purpose
Our project focuses on developing a cross-platform tool aimed at saving endangered pandas through meaningful connections between wildlife associations, volunteers, and sponsors.
The product:
A responsive web design with complimentary app. This platform with guide users to engage in sponsorships, donations and register for volunteer opportunities.
Project Duration:
August 2023-September 2023

The Problem
Users want a reliable and legitimate way to donate to conservation organizations that save wildlife with online usability. Users also want to be able to find and sign-up for volunteer opportunities in an easy way.
The Goal:
Our Panda Rescue App will let users conveniently access support information, volunteer opportunities and donations through accessible means on their mobile and desktop devices.
By providing a reliable and seamless way for users to contribute to their desired causes.

Panda Rescue
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.

Study Details
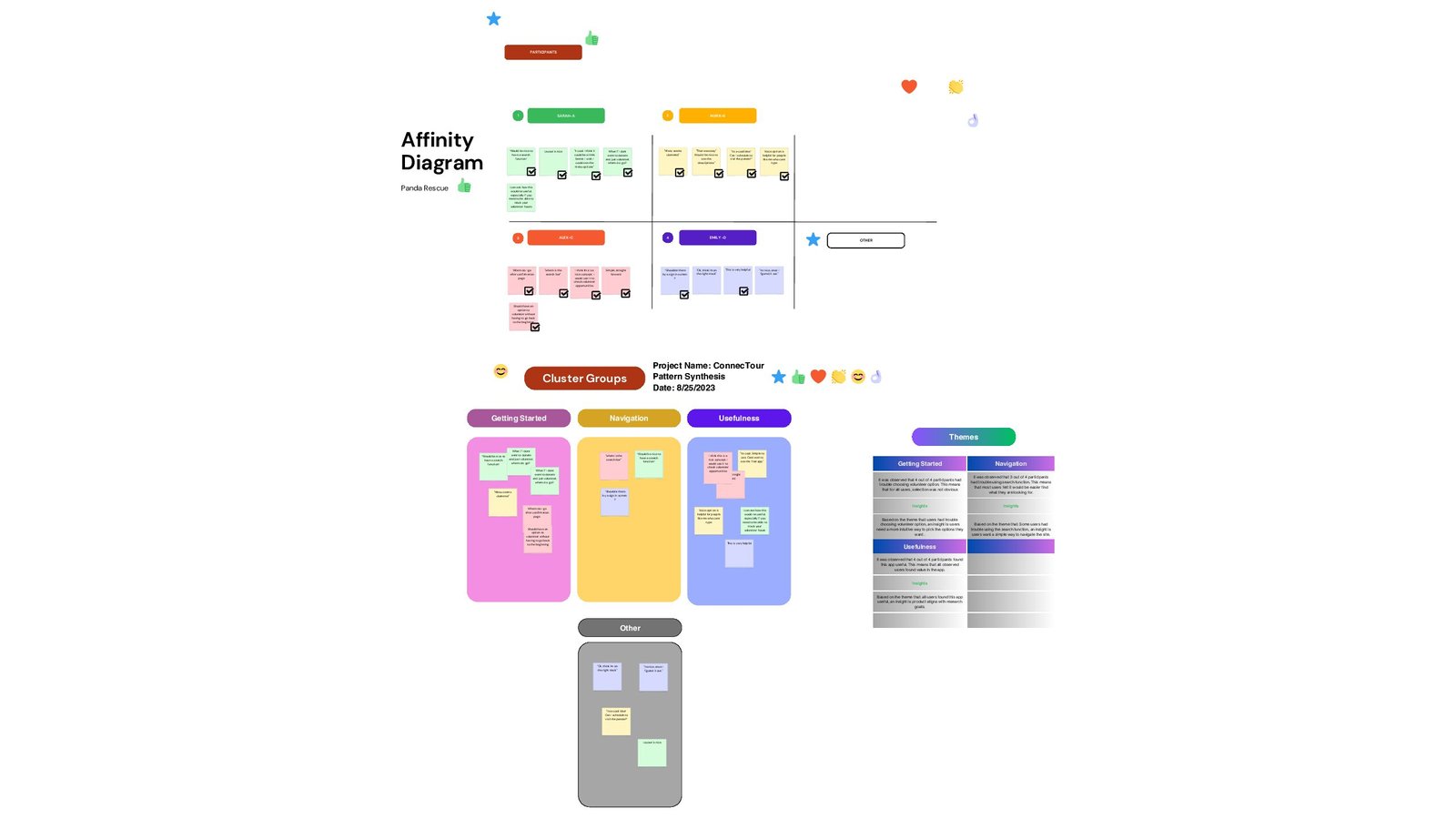
Research Methodology
User Research: Summary
Our project focuses on developing a cross-platform tool aimed at saving endangered pandas through meaningful connections between wildlife associations, volunteers, and sponsors.
The initial goal of this project is to assess whether users can easily complete desired tasks within the tool. Based on the results of this assessment, we will refine the user flow, optimize the application for enhanced user experience, and address user pain points.

Participants:
5 participants
Participants are wildlife enthusiasts and conservation supporters who engage in conservation initiatives 3-5 times a year.
Methodology:
20-30 minutes per participant
United States, Remote Location
Unmoderated usability study:
Users were asked to perform tasks in a low-fidelity prototype.
Geolocation:
United States, Remote Location
 Research Questions
Research Questions
- How long does it take for a user to select and find a panda conservation project in the app?
- What can we learn from the steps that users take during the donation process?
- Are there any parts where users are encountering difficulties?
- How user friendly are the platforms currently being used?
Usability Q&A
Interview Questions
Interest
How often do you engage in wildlife conservation initiatives?
Participant 1: “About 4 times a year.” Participant 2: “Almost every other month.” Participant 3: “Whenever there’s something interesting, so maybe 3 times a year.” Participant 4: “5 times a year, especially during holidays.” Participant 5: “Rarely, maybe once a year due to my vision impairment.”
Awareness
How do you usually find out about wildlife conservation initiatives?
Participant 1: “Social media.” Participant 2: “Word of mouth.” Participant 3: “Conservation blogs.” Participant 4: “Family-friendly conservation websites.” Participant 5: “Accessibility-focused platforms.”
Challanges
What challenges do you face when trying to find and engage in wildlife conservation initiatives?
Participant 1: “Information is scattered; hard to find everything in one place.”
Participant 2: “Accessibility is a concern for me.”
Participant 3: “Sometimes the initiatives are full by the time I hear about them.”
Participant 4: “I find it hard to know if an initiative is suitable for families.”
Participant 5: “The websites are usually not very accessible for me.”
Demand
What features would you like to see in a wildlife conservation app?
Participant 1: “A calendar integration.”
Participant 2: “Voice-over descriptions for the initiatives.”
Participant 3: “Family-friendly tags.”
Participant 4: “Virtual previews.”
Participant 5: “High contrast and large fonts for better visibility.”
Expectations
How important is the ease of the donation process for you?
Participant 1: “Very, I don’t have time to waste.”
Participant 2: “Moderately, as long as it’s secure.”
Participant 3: “It’s crucial; I’ve abandoned donations due to complicated processes.”
Participant 4: “Important, especially if I’m donating on behalf of the whole family.”
Participant 5: “Very important, and it needs to be accessible.”
Empathize
In the Empathize Phase, the focus is on understanding the users’ needs, experiences, and motivations. This involves engaging with users through interviews, surveys, and observation. The goal is to gather rich, qualitative data that offers deep insights into the users’ world, enabling a human-centered approach to design.
Empathy Map
Participant 1: Emily, 34, Environmental Educator
Says:
- “I want to see where my donations go.”
- “It’s important that my contribution is used effectively.”
Does:
- Regularly searches for credible conservation organizations.
- Engages her students in fundraising activities.
Thinks:
- “How can I make the biggest impact with my donation?”
- “Are there educational materials I can use to teach others?”
Feels:
- Motivated to educate others and make a difference.
- Inspired when she sees the direct impact of her efforts.
Participant 2: Michael, 45, Software Developer
Says:
- “I need an easy way to involve my family in conservation.”
- “There should be a way to track our collective volunteer impact.”
Does:
- Looks for volunteer opportunities that are suitable for families.
- Organizes weekend conservation trips with his kids.
Thinks:
- “Is this activity safe and educational for my kids?”
- “How can we make conservation a family tradition?”
Feels:
- Responsible for instilling conservation values in his children.
- Proud when he sees his family engaged in meaningful activities.

Participant 3: Linda, 29, Graphic Designer
Says:
- “I want to use my art to support endangered animals.”
- “Art and activism can go hand in hand.”
Does:
- Shares her artwork on social media to raise awareness.
- Collaborates with conservation groups for charity auctions.
Thinks:
- “How can I find a platform that aligns with my values?”
- “What more can I do to help with my skills?”
Feels:
- Frustrated with complex websites, hopeful for a user-friendly app.
- Empowered when her art contributes to a cause she cares about.

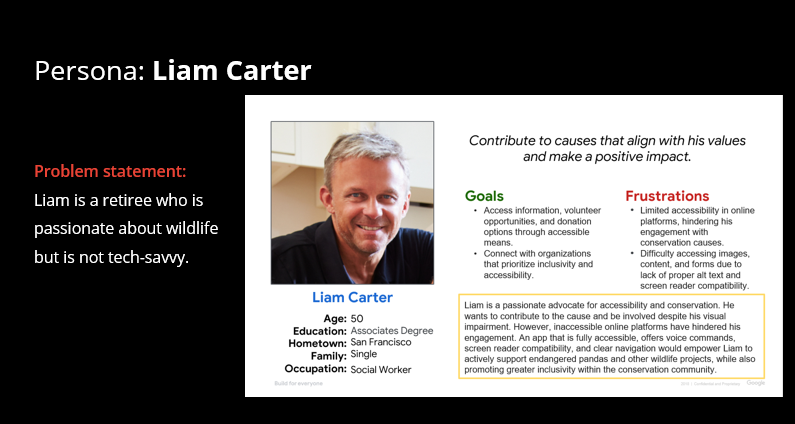
Participant 5: Mark, 45, Business Owner
Says:
- “I want a platform that is easy to use and doesn’t require technical expertise.”
- “I need a convenient way to support causes that align with my values.”
Does:
- Supports local charities through donations.
- Looks for opportunities to sponsor community events.
Thinks:
- “How can I make a positive impact without spending too much time on administrative tasks?”
- “Are there options for corporate sponsorships?”
Feels:
- Frustrated by complex platforms that require technical skills.
- Satisfied when his contributions make a tangible difference in the community.
Participant 5: Raj, 52, Veterinarian
Says:
- “I scrutinize where my donations are going.”
- “Transparency in conservation efforts is key for trust.”
Does:
- Researches organizations before donating.
- Offers free medical services at local wildlife shelters.
Thinks:
- “Are my contributions actually helping?”
- “How can I get more involved beyond just donating money?”
Feels:
- Cautious but hopeful when finding transparent platforms.
- Satisfied when his expertise contributes to animal welfare.
User Reasearch: Pain Points
- Donation Transparency– Lack of transparency in how contributions are utilized.
2. Flexibility– Limited time to research and engage in conservation initiatives due to a busy work schedule and family commitments.
3. Accessibility– Limited accessibility in online platforms, hindering his engagement with conservation causes.
User research: KPI
Time on Task: Measure the time it takes for users to research and engage in conservation initiatives. This KPI will help assess the efficiency of the platform in providing users with easy access to relevant information and opportunities.
User Error: Monitor the occurrence of user errors during the donation process or while navigating the app. This KPI will help identify any usability issues or areas of confusion that need to be addressed to improve the user experience.
User Satisfaction: Gather feedback from users to measure their overall satisfaction with the Panda Rescue App. This can be done through surveys or ratings. Understanding user satisfaction will provide insights into the effectiveness of the platform in meeting their needs and expectations.

User Story
Emily, 34, Environmentalist
As an environmentally conscious individual, Emily wants to ensure that her donations are being utilized effectively and making a tangible impact. She seeks a platform that provides transparency and clear information on how her contributions are being used to support endangered pandas.

User Story
Michael, 45, Software Developer
As a busy professional and a parent, Michael wants to contribute to wildlife conservation initiatives but struggles to find the time to research and engage in these activities. He is looking for a platform that offers easy access to volunteer opportunities and provides a seamless way to contribute to causes he cares about.
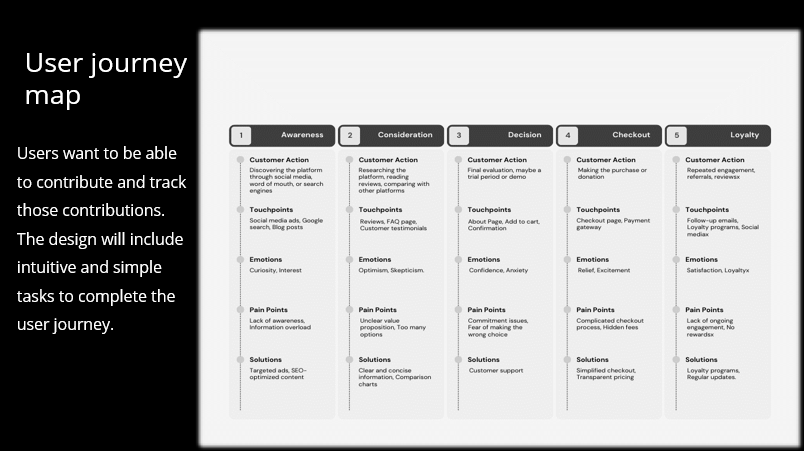
User journey map
Users want to be able to contribute and track those contributions. This design will include intuitive and simple tasks to complete the user journey.

Usability Study
Findings and Insights
Multiple usability studies were conducted to gather insights and feedback from users. The findings from these studies provided valuable information for improving the design and usability of the Panda Rescue Platform.
Round 1 Findings:
During the first usability study, several key insights were gathered:
- Participants experienced difficulty in locating the volunteer option from the Home screen. This suggests a need for improved visibility or clearer labeling of the volunteer option.
- Users expressed a desire for a search function within the app, indicating a need for this feature to enhance user experience and make it easier to find specific content or information.
Round 2 Findings:
In the second round of usability testing, additional insights were obtained:
- Participants found the donation process in the app straightforward and easy to understand, indicating a successful design implementation.
- Users expressed a desire for a feature that allows them to track their contributions within the app. This feedback suggests the need to incorporate a tracking or history section to provide users with visibility into their past contributions.
Recommendations
Based on Usability Study Findings
By implementing these recommendations, the Panda Rescue app will be designed to address the pain points identified in the usability study and provide a more user-friendly and streamlined experience for booking art tours.
Improving the visibility and search functionality:
Research questions derived from frm, study:
- How easily can users navigate to the volunteer option from the Home screen?
- Can users utilize the search function effectively?
Based on the study, by implementing visual cues and a search bar, users can easily navigate the app and find the information they need. This enhances the user experience and promotes engagement with panda conservation efforts for all users.
Tracking and Alerts:
- How well do users understand the donation process in the app?
- Are users able to track their contributions effectively?
To enhance user engagement and provide a seamless experience, the Panda Rescue App includes features that allow users to track their donation progress and receive alerts for volunteer opportunities.
Define Phase
The Define Phase is where insights from the empathize phase are synthesized into a clear problem statement. This phase involves identifying core user needs and defining the scope of the challenge. It’s about distilling the information gathered into a focused direction for the design, ensuring that the project stays user-centered.

Theme #1 User Interface Design
Participants found the Panda Rescue App navigation intuitive and user-friendly.
- 4 out of 5 participants found the app’s layout and design appealing and easy to navigate.
- Some users expressed difficulty in locating the donation feature on the home page.
“The user interface is clean and easy to navigate, but I had a bit of trouble finding the donation feature.” – Participant (San Francisco, CA)

Theme #2 Donation Process
Participants appreciated the transparency and simplicity of the donation process.
- Majority of the participants found the online donation process smooth and straightforward.
- Some users expressed the need for clearer instructions during the donation process.
“The donation process was simple and quick, but I think having more detailed instructions would be helpful.” – Participant (New York, NY)

Theme #3 Accessibility Features
Participants found value in the accessibility features of the Panda Rescue App.
- 3 out of 5 participants highlighted the importance of the app’s accessibility features.
- Some users suggested improvements for better screen reader compatibility.
“The app is generally accessible, but it could use some improvements for screen reader compatibility.” – Participant (Boston, MA)

Ideate
During the Ideate Phase, the goal is to generate a wide range of creative solutions to the defined problem. This phase involves brainstorming sessions, sketching, and exploring different perspectives. It’s a divergent phase where quantity is encouraged to open up the possibility of innovative solutions.
Qualitative Insights:
Ease of Use: 90% of users found the app easy to navigate.
Transparency: 85% felt that the app was transparent in its operations and use of donations.
Accessibility: 70% found the app to be accessible, but suggested improvements for screen reader compatibility.
Quantitative Insights:
Time on Task: Average time spent on completing a donation was 4 minutes.
User Error Rates:
15% faced some form of error during the donation process.
Drop-off Rates: 20% drop-off at the payment stage.
Conversion Rates: 80% conversion from selecting an organization to completing a donation.

Synthesized Insights
User engagement peaks in the evenings, indicating the app’s role in users’ nighttime routines. Slow load times and a lack of customization options are significant barriers to a seamless user experience. There’s a strong desire for personalized experiences, which could be fulfilled through AI integration.
User Engagement: The “Adopt a Panda” feature had the highest engagement, signaling that users are interested in more personalized ways to contribute.
Transparency Matters: Our persona Emily, and by extension our target audience, values transparency in how donations are used. This was a recurring theme in the study.
Accessibility: The inclusion of a participant with vision impairment highlighted the need for better accessibility features, which aligns with our SUS scores.
SUS Scores: While generally positive, the System Usability Scale (SUS) scores indicated room for improvement, especially in the 70-80 range.
Time Constraints: Users like Raj are busy and need quick, efficient ways to engage with the platform.
Design
The Design Phase is where concepts start taking shape. This involves creating wireframes, prototypes, and high-fidelity designs. It’s a phase of iterative design, where feedback is continually sought from users and stakeholders to refine and improve the design. This phase ensures that the solution is both aesthetically pleasing and functionally effective.
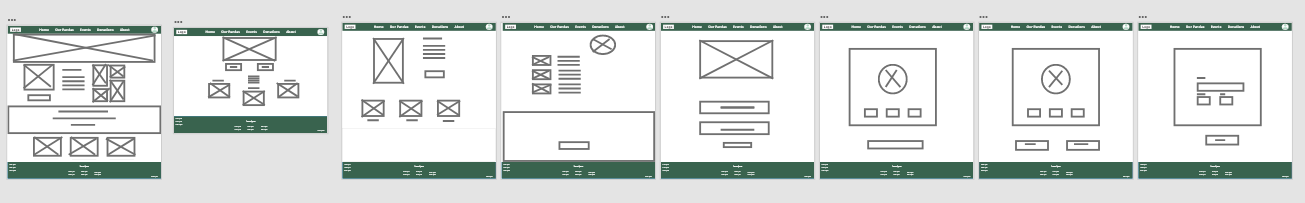
Paper wireframes
During the initial wireframe stage, my aim was to create a visually engaging layout that not only captures attention through a compelling focal point but also guides users effortlessly toward an intuitive call-to-action.
This approach was designed to resonate with the platform’s core mission while facilitating user engagement
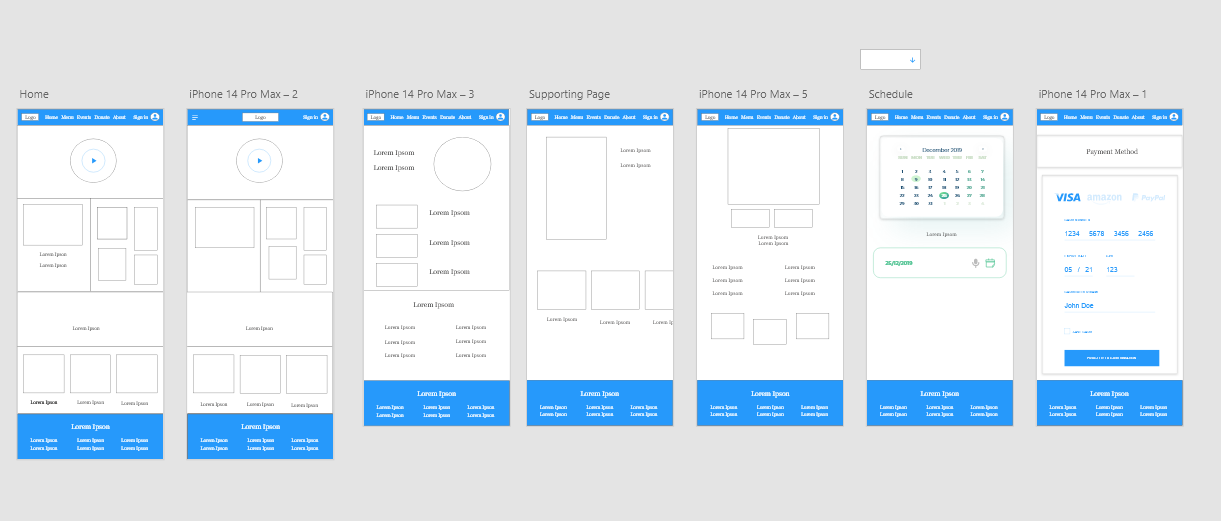
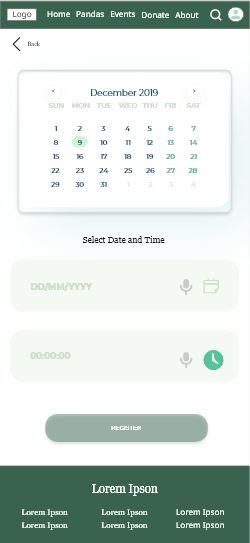
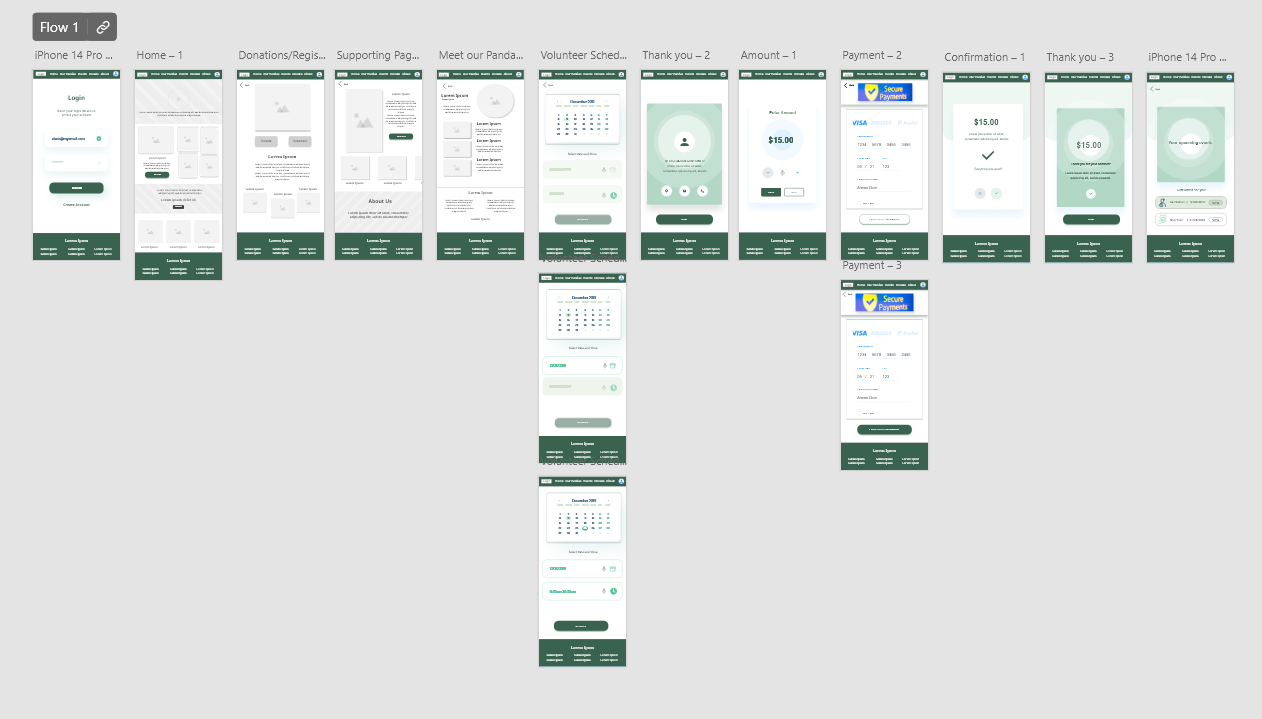
Digital Wireframes
My goal is to create the simplest route to meet the needs of the user based on user research. In this responsive design, I added some additional feature for users to be able to track their donations and volunteer time.
Low-Fidelity Prototype
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.



Development
In the Development Phase, the design is transformed into a working product. This involves coding, testing, and debugging. It’s a collaborative effort between designers and developers to ensure that the final product aligns with the design vision and meets the users’ needs. This phase also includes user testing to iron out any issues before the final launch.
Style & Imagery

#C5C5D1

#8585BD

#2E2545

#09E1C0

#7272FF

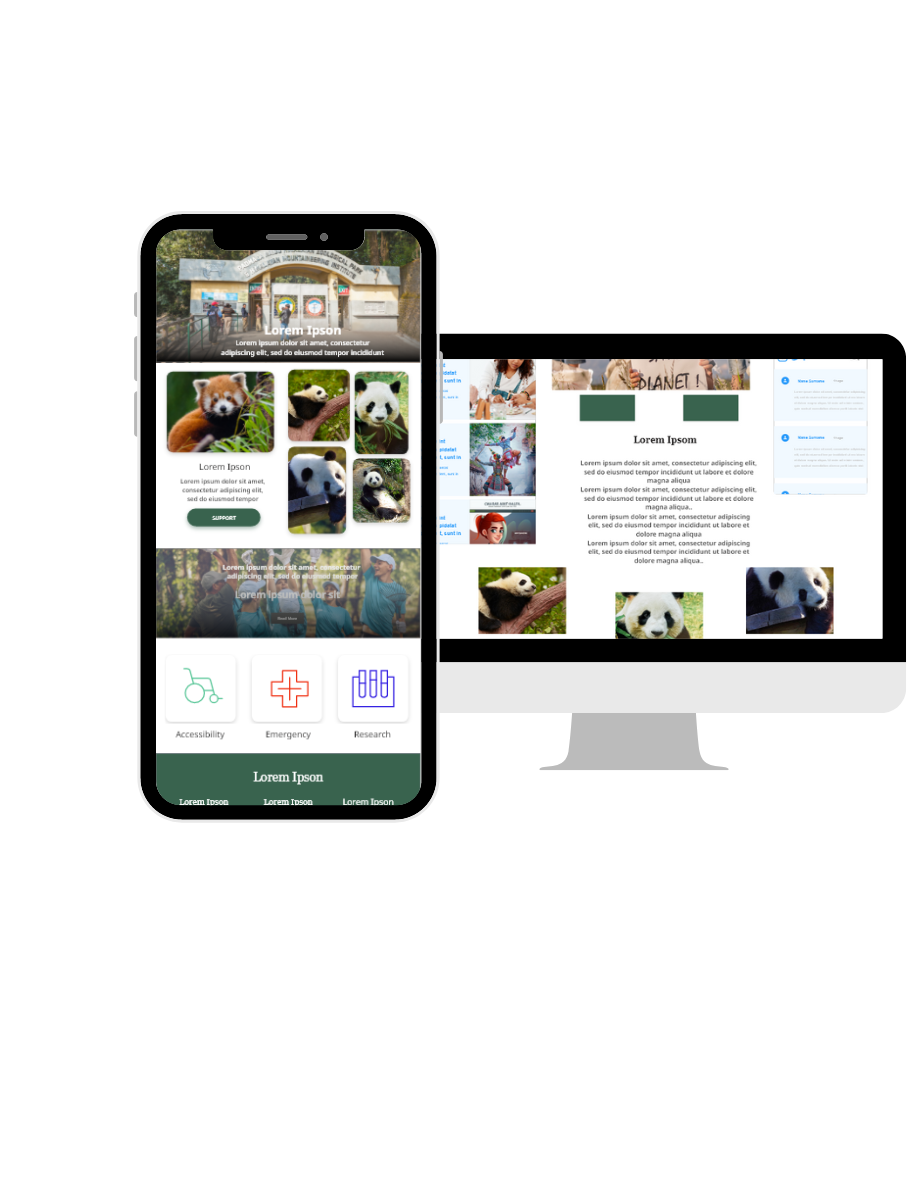
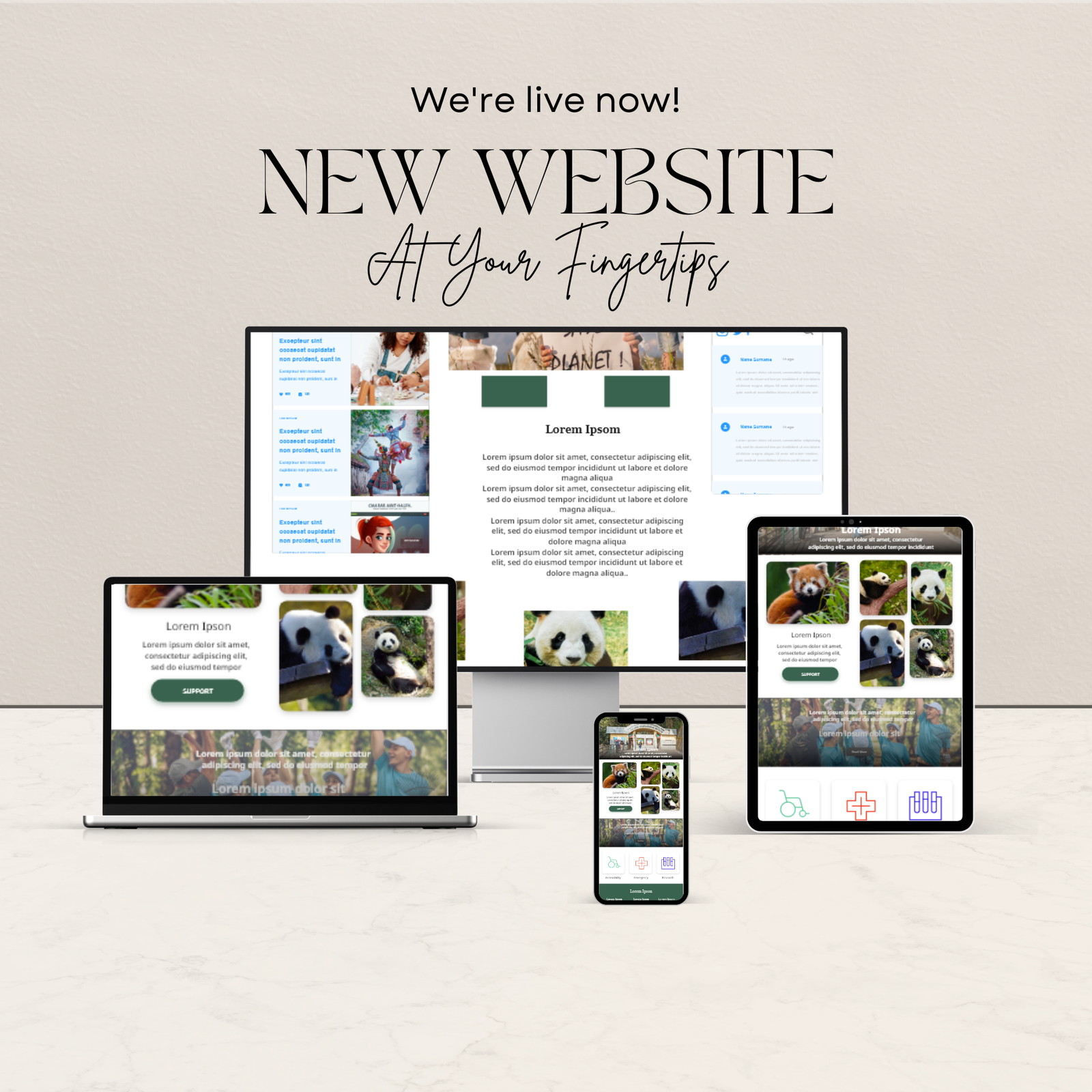
Mockups
The refine process involves iterative testing and feedback loops to fine-tune the user interface, improve functionality, and eliminate pain points, ultimately enhancing the overall user experience.
Search feature was added for easier navigation based on user needs.
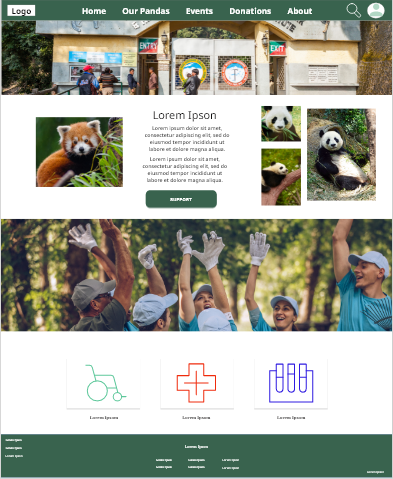
High-Fidelity Mockup
Based on user research, design of Home screen options were updated to resolve navigation issues.
Based on user research, “Support” button is used to simplify user options.
High-Fidelity Prototype
This hi-fidelity prototype defines clearer path for user journey. It demonstrates the connections for each frame.
Panda Rescue App (Available upon request)
Accessibility Considerations
Design Principles Utilized
Utilized Gestalt principles for better use of space, proximity, and color contrast.
Accessibility Features
- Incorporated accessibility features such as Screen Readers, Font options, adjustable size for better readability, and voice input support.
- Ensured that the design caters to the needs of users with disabilities and provides an inclusive experience.
Intuitive Design
- Created an intuitive design that guides users seamlessly through the app, enabling them to complete their desired tasks efficiently.
- Ensured a logical and user-friendly interface that minimizes confusion and maximizes user satisfaction.
Based on the case study, here are some suggested next steps:
- CMS System Development: Focus on developing a CMS (Content Management System) to improve reporting and usage tracking. This will help in managing and analyzing user data efficiently.
- Enhance User Features: Continue to enhance user features to further improve the overall experience and increase user engagement. Consider adding features such as personalized recommendations, event reminders, and social sharing options.
- Continuous User Research: Conduct ongoing user research to identify areas of improvement and gather feedback on the app’s usability. This will help in identifying any pain points or opportunities for optimization.
- Usability Testing: Perform regular usability testing sessions with real users to validate the app’s design and functionality. This will provide valuable insights and help identify any issues that need to be addressed.
- Iterative Design Process: Embrace an iterative design process to refine and optimize the app based on user feedback and insights. Continuously iterate on the design, making improvements and enhancements to ensure a seamless and user-friendly experience.
- Accessibility Considerations: Pay attention to accessibility features and ensure the app is accessible to users with disabilities. Implement features such as screen reader compatibility, color contrast adjustments, and alternative text for images to make the app inclusive for all users.
- Collaboration and Communication: Maintain open communication and collaboration with stakeholders, including the development team, project managers, and other designers. Regularly share updates, gather feedback, and address any concerns or challenges that may arise.
Takeaways
Impact:
The app has a clear and convenient solution to user pain points. 80% of participants found this application useful and innovative.
What I learned:
Users desire a straightforward way to navigate through the app, while also having access to sufficient information when and where they need it.
Engagement from users reaches its peak during the evenings, suggesting that the app plays a role in their nighttime routines.
Long loading times and limited customization options pose significant challenges to achieving a smooth user experience.
There is a strong demand for personalized experiences, which could be met by integrating AI.